How we learned go in a day
I really like going to hackathons. Usually I gain a lot of new experience, meet new people and have fun. It doesn’t bother me that I have to be awake for 24 hours, it is always worth the time.

I’m part of the mobile team that has normally written APIs with NodeJS, but when the company decided to use go as our primary backend language, we realized that no one in the team had any experience with this language. This got me thinking. I knew that we all could all benefit if we worked on an actual go project before we got our hands dirty, so I decided to organize a hackathon, where we all could work on the same project and use go in practice.
Challenges
I’m sure you’re familiar that InVision is a 100% distributed company, so an on-site hackathon wasn’t an option for us. I researched offline hackathons, then applied the findings on our online version. Let me share the results of our first online hackathon with you.
Goal
Our goal was crystal clear: we all wanted to use go in practice together. I think defining the expectations in advance is good practice—it allows the measurement of the outcome in retrospect.
Preparation
In my opinion the blueprint for a great online hackathon is as follows:
- Choose one person who will lead the hackathon.
- Pick a date which is suitable for everyone.
- Select an idea/project for the event.
- Send out resources for preparation.
- Select the stacks in advance.
- Invite your designer.
- Start the event with a briefing.
- Start to work on the project, coordinate the team.
- Have a retrospective at the end of the hackathon.
- Send out a demo to the company.

Choose who will lead
It’s important to have someone in charge who passionately organizes the event despite the fact that they can’t contribute that much to the codebase. As every great project, a hackathon should be managed well if we want great results.
Pick a date
In my opinion, having the hackathon at the beginning or at the end of the week is good practice. At InVision we have a half-day on Fridays so we decided to hold our event on that day.
Select an idea
We used a Google Sheet to collect ideas worth working on for the hackathon. Each of us needed to think of an idea and add it to the sheet with the description, the estimated time for developing the idea, and the name from whom the idea came—in order to be able to ask questions if anything happened to be unclear. We used this template to the ideation process.
The voting process was easy: every team member had to give out two points to the listed projects, one for each. We summed the points and selected the winning idea.
The idea everyone liked most was a poll chatbot for Slack.
The creator of the winning idea was asked to write the documentation of the project.
Resources for preparation
We collected a set of resources worth reading and sent them out to our team a week before the hackathon.
I think this is generally good practice, no matter what the goal of the event is. Deliberate preparation is important.
These are the resources we found useful.
Select the stack
To simplify the development process we standardized the development stack in advance. Because we have chosen an idea that included third party API, I prepared the workflow which we used at the hackathon, in advance.
We also needed to decide on the communication stack: As the project was a Slack bot, we decided to communicate via Slack. We used Google Docs to store our documents related to the project and used Google Hangouts to have a video call through which we could chat about the development. We used Trello as a lightweight project management tool.
Invite your designer
Besides the fact that coding is fun, it’s also great to have a really nice-looking end result. Designers can add that nuance. We decided to invite Charles Patterson, our great designer teammate, to the hackathon. Not only did he create a nice look and feel for out chatbot’s message formatting, but he also created an intro for our team’s weekly demo videos.
Briefing
The day of the event started with a briefing session. I prepared a document with all the necessary information to get started, containing the agenda of the hackathon, the documentation, the architecture of the application, the workflows (for Slack and Github) and even a Spotify playlist for the event.
Working on the project
We split the team into two: engineering and product. While the engineering team was bootstrapping the application, the product team members were able to carefully architect the interface and document it in detail. When the engineers started the implementation it was crystal clear what to implement.
Our product team included a manager, a designer, and an engineer. We had three engineers developing the project.
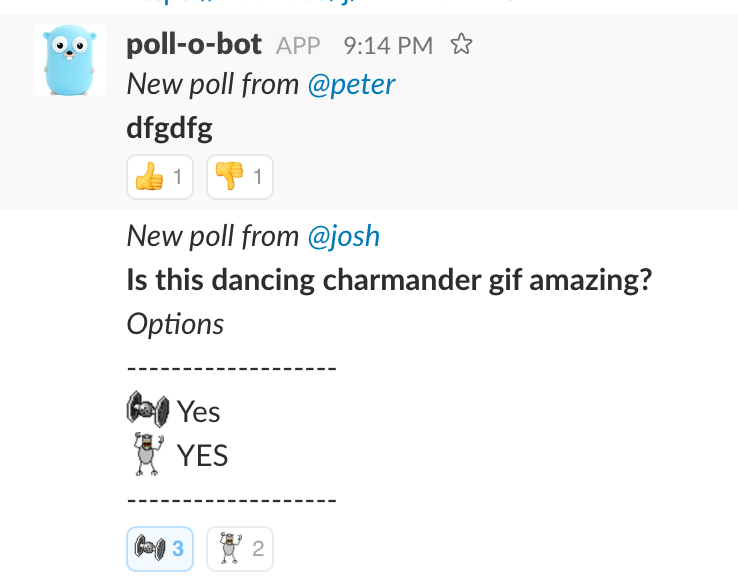
As the application was developed we tested it through Slack.

Eventually, we decided to extend the hackathon for one more Friday as there wasn’t enough time to finish. We worked approx. 12 hours on the project in total and had a working prototype—not bad.

Retrospective
After we committed the last chunk of the code to the repository, we had a short retrospective session. All of us enjoyed the event, the only part where we could do better next time is to do the bootstrapping in advance.

Demo
At InVision, every Friday, every team makes a demo about the awesome achievement from the given week. So we decided to also make a video demo about the poll bot we created—for visibility reasons and for encouraging other teams to organize hackathons in the future.
Conclusion
We learned a lot from organizing an online hackathon and I would encourage you to try it if your team needs to learn something new—it’ll give you astonishing results. It’s also a great team building exercise.